

- #TAO MENU DOC TRONG WORDPRESS FOR FREE#
- #TAO MENU DOC TRONG WORDPRESS UPGRADE#
- #TAO MENU DOC TRONG WORDPRESS CODE#
Fixed compatibility issues with divi theme.Added option to hide menu on specific pages(PRO.).Added WYSIWYG editor for before menu content and after menu content.Added developer hooks for before menu element and after menu element.Fixed iPhone issue for not showing menus.Fixed css issue for html overflow property.Admin settings Checkbox Enable/Disable issue fixed.Added filters for before and after menu content.Tested with latest WordPress and fixed required things.Removed unused setting options for “Custom menu”.Fixed: Menu Title Font Size, Menu Title Font Weight issue.Updated: Removed Unused option for custom menu.Fixed: Borders For Menu Items functionality issue and Css issue.Fixed: Open Submenu On Parent Click issue.Updated: Custom menu icon default position value.
#TAO MENU DOC TRONG WORDPRESS FOR FREE#
If you have any suggestions for a new plugin, feel free to email us at here to check the demo for free and pro version.
#TAO MENU DOC TRONG WORDPRESS UPGRADE#
Upgrade to PRO to avail better support and unrestricted access to WP Responsive Menu. WP Responsive Menu Pro In action Important Notes This plugin works out of box with any theme frameworks like genesis or thesis or any theme and it also works fine with multisite setups.

Change the sub menu and menu icons easily(PRO).You can easily change the menu fonts with any custom/google fonts(PRO).Allows to add social media icons to menu(PRO).Integrates flawlessly with WooCommerce(PRO).Option to display the search option on menu bar(PRO).

#TAO MENU DOC TRONG WORDPRESS CODE#
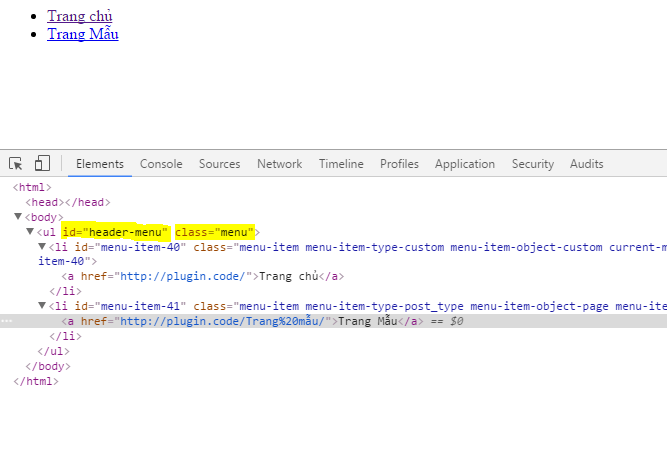
Each sub-menu will redirect users to different pages on your website.Īdd the following code to the menu.html file: The menu.html file will contain the dropdown menu’s elements ‒ one parent element with five menu items. Navigate to the File Manager from your hPanel dashboard and generate a new file called menu.html inside the public_html directory. To begin, create an HTML file for the actual dropdown menu content and syntax. The following dropdown menu guide will use the latter method. Alternatively, you can do this through the File Manager of your hosting control panel. This tutorial requires a text editor to create the HTML and CSS file containing the dropdown menu’s code. Examples of HTML and CSS Dropdown Menus.


 0 kommentar(er)
0 kommentar(er)
